1. Créer des interfaces graphiques en Python avec Tkinter
Tkinter (pour Tool kit interface) est une boîte à outils d'interface graphique pour Python. Le module Tkinter s'installe avec Python et est présent par défaut.
Il suffit donc d'importer le module au début d'un script.
1.1. Créer une fenêtre pour une application
from tkinter import * |
À placer en début de script ; le programme va aller chercher toutes les fonctions disponibles dans le module Tkinter ( on peut cibler cette importation aux uniques éléments nécessaires à l'application : voir ci-dessous pour ces éléments ) |
Fenetre = Tk() |
instruction de création de la fenêtre ; on peut bien sur utiliser le nom que l'on veut à la place de "Fenetre" !
|
Fenetre.title('Fenêtre sur cours ( de Python )')
|
Donne un titre à la fenêtre (par défaut c'est "tk")
|
Fenetre.mainloop() |
Lance la boucle principale : le programme tournera « en boucle » en attendant des actions de l’utilisateur. A placer à la fin de la création de l'interface. |

Travail à faire
Commencer à écrire le script précédent pour vous familiariser avec ces notions de base.
1.2. Les widgets
widget : contraction de l'anglais windows gadget ("gadget de fenêtre").
"widget" est le terme général utilisé pour désigner tous les objets graphiques que l'on peut insérer dans une interface (fenêtre).
Les widgets situés à l'intérieur d'une fenêtre sont les enfants de celle-ci; inversement, la fenêtre est la parente des widgets.
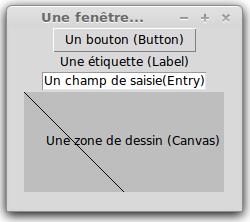
- Les boutons :
Button( bouton pour commander une action) - Les labels :
Label( étiquette pour insérer un texte) - Les zones de saisie :
Entry( champ de saisie utilisateur pour permettre l'entrée d'une donnée)

Chaque widget a des propriétés et des fonctions qui permettent de régler son apparence et les interactions avec l'utilisateur.
Chaque widget (objet d'interface) doit être créé puis placé dans la fenêtre
Le widget Button
Syntaxe :nom du widget = Button(nom de la fenêtre parente, text = "texte à afficher dans le bouton", command = nom de la fonction à appeler lors d'un clic sur le bouton )Exemple :
bouton = Button( Fenetre , text = "quitter", command = Fenetre.destroy) # Création du bouton bouton.pack() # Affichage du bouton dans la fenêtre
Ce qui sera affiché sur le bouton est contenu dans la propriété
text.La fonction appelée par
commandpermet une action lorsqu'on clique sur le bouton.
Cette fonction peut être choisie parmi les fonctions intégrées au système, ou celles définies dans le programme ( lancer d'un calcul, affichage d'une image,...)
Ici, la commande systèmeFenetre.destroy()est une fonction qui "détruit" l'objet nommé " Fenetre " en mémoire. La pression du bouton a donc ici pour conséquence la fermeture de la fenêtre nommée "Fenetre".
.pack() ).
Le widget Label
Syntaxe :nom du widget = Label(nom de la fenêtre parente, text = 'texte à afficher' , fg = 'couleur du texte', bg = 'couleur du fond' )Exemple :
texte = Label( Fenetre, text = "Hello World",fg = 'black', bg = 'white') # Création d'un label avec un texte noir sur fond blanc texte.pack() # Insertion du label dans la fenêtre
Les couleurs du label ( fg = foreground = premier plan ) et de fond ( bg = background> = arrière-plan ) sont à indiquer en anglais !
D'autres propriétés existent, et sont également modifiables ( police du texte, taille des caractères,...)
Le widget Entry
Syntaxe :nom du widget = Entry( nom de la fenêtre parente )Exemple :
Entree = Entry( Fenetre ) # Création d'un champ de saisie nommé "Entree" Entree.pack()# insertion du champ dans la fenêtre "Fenetre"
Positionnement des widgets dans la fenêtre
L'instruction pack() utilisée précédemment sans précision place par défaut les widgets les uns en dessous des autres dans la fenêtre; il existe bien entendu une manière plus "fine" de gérer ce positionnement.
Tkinter dispose en fait de plusieurs gestionnaires de placement pour les widgets :
- le gestionnaire
pack()déjà vu précédemment : souvent difficile à maîtriser car pas très intuitif... - le gestionnaire
grid(): beaucoup plus simple à manipuler, puisqu'il suffit de voir la fenêtre comme une grille, dans laquelle on positionne les widgets en indiquant à quelle ligne ( row ) et à quelle colonne ( column ) il doit se positionner.
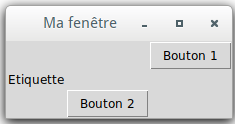
Exemple :
# création des widgets bouton1 = Button(ma_fenetre, text = "Bouton 1") bouton2 = Button(ma_fenetre, text = "Bouton 2") etiq = Label(ma_fenetre, text = "Etiquette") # positionnement des widgets bouton1.grid(row = 0, column = 2 ) bouton2.grid(row = 2, column = 1 ) etiq.grid(row = 1, column = 0)

Travail à faire
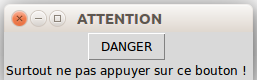
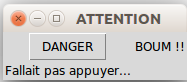
Vous allez réaliser une interface graphique assez simple ayant l'aspect ci-dessous :


- l'interface ne contient qu'un seul bouton et deux étiquettes.
- une des étiquettes est placée juste à droite du bouton, et ne contient aucun texte au démarrage du programme; si l'utilisateur clique sur le bouton ( ce qu'il ne devrait bien sur normalement pas faire...), le texte des étiquettes doit changer...
Quelques indications :
Pour changer le texte d'une étiquette, il faut utiliser avec Tkinter une variable de contrôle; il s'agit d'une variable qui sera liée à un ou plusieurs widgets, et qui pourra être lue ou modifiée; la modification se "propagera" alors dans tous les widgets auxquels elle est liée...
Pour créer une variable de contrôle :
score = IntVar() # variable de contrôle contenant des valeurs numériques mot = StringVar() # variable de contrôle contenant des chaînes de caractère
Pour "lier" la variable de contrôle à un widget, il faut utiliser la propriété textvariable :
score = IntVar() label_score = Label ( fen , textvariable = score )
Enfin, pour lire ou pour modifier une variable de contrôle :
score.get() # permet de lire le contenu de la variable de contrôle
mot.set('bla bla bla') # permet de modifier le contenu de la variable de contrôle
1.3. Pour aller plus loin...
- Une documentation claire et concise présentant tous les widgets de Tkinter.
- la page consacrée à Tkinter sur le site de Fabrice Sincère. Présente de nombreux exemples.
Il existe de très nombreux widgets, chacun ayant un certain nombre d'options; impossible de tous les documenter ici. Il faudra donc souvent que vous fassiez vos propres recherches d'informations pour utiliser telle ou telle notion liée à Tkinter...